HTML figure Tag and figcaption element
This is one of those tags that you don't hear about in HTML lessons but yet I can almost promise you that you see it in use at the very least, once a day.
The <figure> tag usually hangs out with it's buddy, the <figcaption element, and they are the main reason that pictures on news sites have descriptions, pictures have captions and attributions to them, etc.
It's a handy piece of HTML to have in your mental toolbox, and it's very simple to implement.
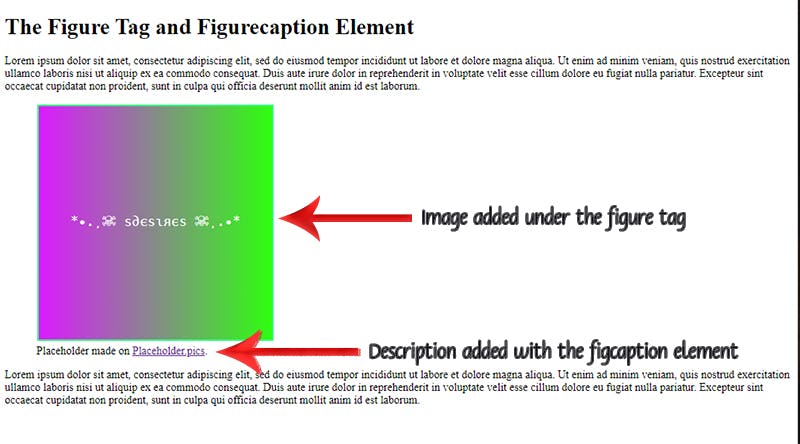
The code looks like this:
<img src="image url here">
<figcaption>Information about the picture here</figcaption>
</figure>
 (I just realized that I misnamed the figcaption element in the title of the page in the screenshot. I'm going to leave the typo there to show that everyone can make mistakes, but have since fixed it in the actual code that is located HERE
(I just realized that I misnamed the figcaption element in the title of the page in the screenshot. I'm going to leave the typo there to show that everyone can make mistakes, but have since fixed it in the actual code that is located HERE
And that's it! That's the entire code for that simple, yet everyday thing that we see, but barely ever think about.
Just remember, sometimes it's the simple little things that can make a webpage seem more complete.
SIDENOTE: When adding an image to any page, always remember to add an alt tag for those who may use screen readers as well!