Remember being in school (If you aren't still there that is), and there was that one subject that you absolutely dreaded, I mean you would dream of the day that aliens landed on the Earth, just so that you could honestly say that they kidnapped you to avoid going to that class. And inevitably you would get that one instructor that would assume that you were proficient in all things pertaining to that subject and then teach it accordingly. Then the grade that you tried so hard to keep on the delicate balance between passing and failing...yeah, that went right out the window along with any hopes of getting it back.
And your papers and tests were marked with a large, "You should know this already!" in bright red pen ink along with your failing grade.
Or was this just me? Probably. shrugs
My point to that harrowing story is this: There are a lot of things in the dev world that just assume that you know stuff.
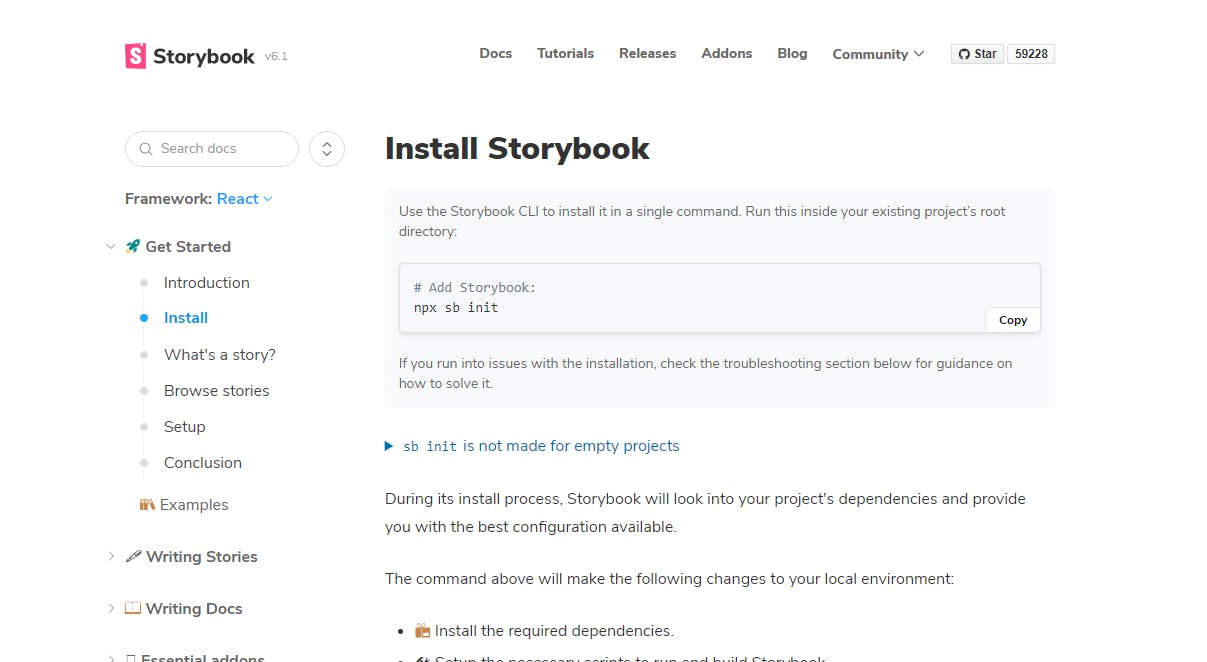
For instance, I wanted to check out Storybook , because I rather like making different kinds of buttons and doodads and from how I understood it, you can basically collect the various components that you make in it and build your own library of 'Stories' aka components. (I'm probably wrong about that too, but how cool would that be?) So I figured that I would install it and see if it was what I was looking for. (still looking for a program that does that by the way lol) and I got to the Install page:

I scratched my head in confusion. Where's the .exe? Oh wait, duh. I have to go to the Github page!
So off I went. I grabbed the release and extracted it and went, "Uhhhh where's the .exe???"
So I read the Github page..(I never read the instructions first, can you tell? lol)
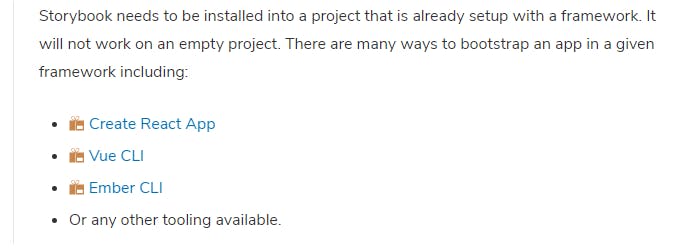
And it told me to go back to the site to get started. Okay, fine. Back to square 1. I looked in the folder for the 'Storybook CLI'. Didn't see anything called that in the folder. I was starting to feel irritated There was no 'root folder' either.

Fine. I have to add a React app. That can't be too hard right?....(famous last words)
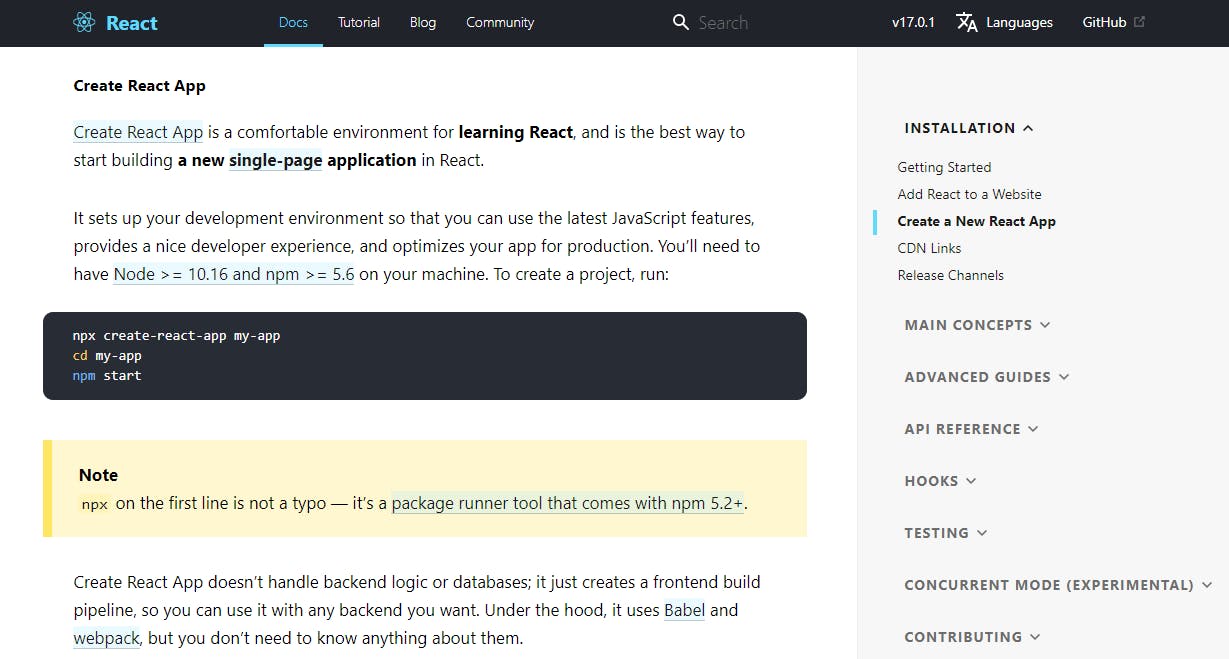
I go to the React site via the link, and find the Create a React App page, and I read this:

By now, I'm sufficiently frustrated and have half convinced myself that all the intelligence that I thought that I knew regarding installing programs and dealing with technology over my lifespan has been nothing but a facade.
What the heck is node and where the heck and I supposed to type that stuff???
I looked all on that page and it didn't tell me.
I was clueless and fell really stupid. All because I didn't understand instructions that weren't written for beginners in mind, but rather for the people that, "Already knew that." But you can't learn if you aren't taught. And you can't be taught, if the instructor (or the instructions) assume that you have knowledge that you don't.
Long story short, about 50 tabs and 2 days later, I finally figured it out, got it installed and found out that it's not a standalone application and never will be. I also learned that there is a lack of articles and such that are truly made for people like me, who just need to have things written in plain laymen's terms and not all this jargon that everyone expects you to know.
Why is wanting a simple guide in simple terms so difficult to find? Or am I really that ignorant?
And for those of you still learning...the answer was the Command Line on your computer. Bring up your CMD Window and type it there after grabbing the files from Github.
~ ѕ∂єѕιяєѕ disappears until another day
